728x90
1.GitHub에 새 저장소를 생성한다.
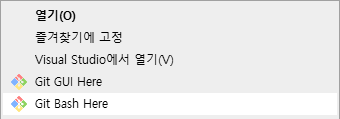
2. 업로드하고 싶은 프로젝트의 폴더를 마우스 우클릭 > Git Bash Here

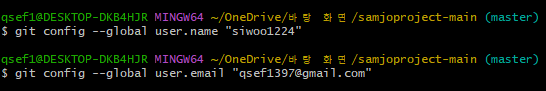
3. 초기 설정을 해준다.

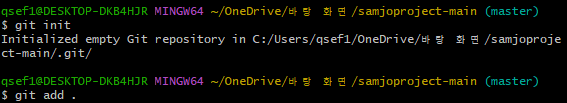
4. 파일 준비
git init #.git 파일 생성
git add . #선택한 프로젝트 폴더 내의 모든 파일 관리
-> 특정파일만 하고 싶다면 git add 파일이름.파일형식 ex) git add test.txt
git status #상태확인
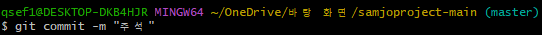
git commit -m "주석" #커밋


5. 업로드하기
git remote add origin {위 3번에서 저장한 깃허브 저장소 주소}
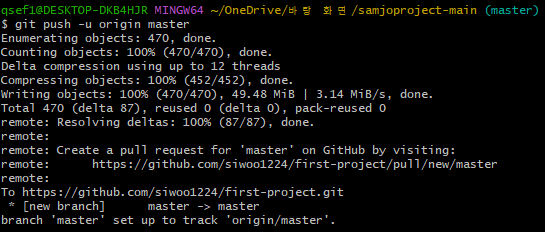
git push -u origin master

'github' 카테고리의 다른 글
| [GitHub] 내가 만든 웹 페이지 배포해보기 (0) | 2023.05.18 |
|---|